Supercharge Your Recruitment and Marketing with Markup Schema in Job Ads
Paul Williamson • January 9, 2024
Markup schema emerges as a powerful tool in the recruitment arsenal, blending technology and strategy to create a more dynamic and effective hiring process. Its implementation as structured data is not just a technical exercise but a strategic move that amplifies the visibility and effectiveness of job advertisements.

In the ever-evolving landscape of HR and marketing, technology and strategy converge to create unparalleled opportunities. One such opportunity lies in markup schema, a transformative tool for elevating your job ad strategy.
Markup schema emerges as a powerful tool in the recruitment arsenal, blending technology and strategy to create a more dynamic and effective hiring process. Its implementation as structured data is not just a technical exercise but a strategic move that amplifies the visibility and effectiveness of job advertisements.
Boosted Visibility: When job ads are enriched with schema markup, search engines interpret and prioritise them more easily. This leads to a higher ranking in search results, significantly increasing the ads' reach and visibility. Such visibility is crucial in a digital landscape where the first few search results capture the most user attention.
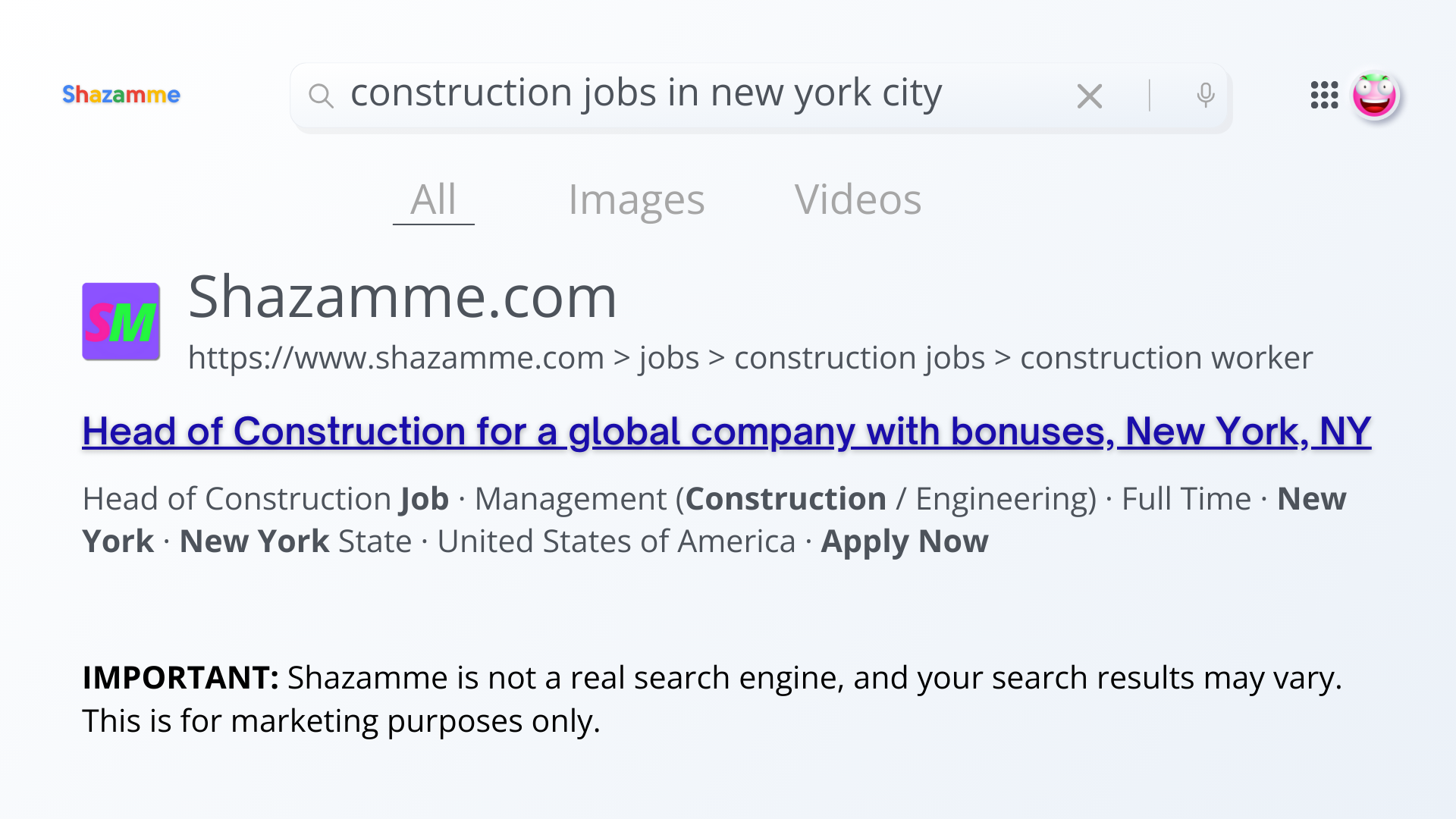
Rich User Experience: Including detailed information like location, salary, and job type in a structured format results in "rich snippets" on search engine results pages. These snippets are visually appealing and provide prospective applicants with essential information at a glance. This immediate availability of key details enhances user experience, making it more likely for job seekers to click through to the complete job listing.
Targeted Audience: By aligning job listings with specific search queries through schema markup, employers can attract a more qualified and relevant audience. This precision targeting helps filter out unqualified applicants and draws in those more likely to be a good fit for the job, thereby streamlining the recruitment process.
Implementing Markup Schema Effectively
Choose the Right Schema Types: Focusing on types like 'JobPosting', 'HiringOrganization', and 'EmploymentType' ensures comprehensive coverage of the essential aspects of a job listing. Each type highlights different yet crucial facets of a job ad, making it more informative and relevant.
Utilise Schema Generation Tools: Tools like Google's Structured Data Markup Helper can significantly simplify the process of implementing schema markup. These tools guide users through the creation of structured data, making it accessible even for those with limited technical expertise.
Maintain Accuracy: Ensuring that all critical job details are accurately captured in the schema is vital. Inaccuracies can lead to misunderstandings or misrepresentations, which could deter potential applicants or attract the wrong candidates.
Regular Updates: Keeping the schema markup updated to reflect any changes in the job listing is crucial for maintaining consistency and accuracy. This is especially important for positions that evolve or have changing requirements.
Implementing schema markup is a game-changer for marketing and HR professionals seeking to broaden their reach and impact. This advanced SEO technique has been instrumental in increasing application rates and attracting higher-quality candidates. By structuring data in a way that is easily interpretable by search engines, job postings become more visible and appealing to potential applicants. Schema markup enables a more detailed and rich presentation in search results, highlighting essential information such as job titles, qualifications, and locations. This improved visibility not only attracts a larger pool of candidates but also aligns more closely with the job's specific requirements, thereby enhancing the quality of applications received.
The ability to stand out and attract the right talent is crucial in an increasingly competitive job market. Schema markup facilitates this by ensuring job postings are more discoverable and more informative at a glance. Organisations can significantly improve the match quality between their needs and the applicants' profiles by providing candidates with a clearer understanding of what the job entails and what is expected. This strategic approach enhances the recruitment process's efficiency and contributes to a stronger employer brand.
The efficacy of schema markup in transforming job ad performance is well-documented through numerous real-world success stories. Case studies across various industries reveal a consistent pattern of improved job ad performance following the implementation of markup schema. One notable example is a technology firm that witnessed a 50% increase in qualified applicants for its engineering positions within months of integrating schema markup into its job listings. This was attributed to enhanced visibility and more transparent communication of job details in search results.
Another compelling case is that of a healthcare provider who experienced a significant reduction in time-to-fill for critical positions. By implementing schema markup, they could provide more comprehensive and searchable job descriptions, which attract more suitable candidates. This expedited the hiring process and improved the overall quality of hires. These stories underscore the tangible benefits of adopting schema markup – from increased visibility and application rates to more efficient and effective recruitment processes.
The benefits of markup schema extend beyond user experience; they are a vital component in contemporary SEO strategies. By enhancing the clarity and richness of information presented in search results, schema markup significantly improves a website's online presence. This increased visibility directly translates to higher traffic and engagement rates. In the context of job ads, it means more eyes on the listings and a higher likelihood of attracting suitable candidates.
Moreover, schema markup contributes to a more nuanced and targeted SEO approach. It enables search engines to understand the context and content of web pages more accurately, allowing for more precise matching with user queries. This heightened relevance is particularly beneficial in a crowded digital space where standing out is increasingly challenging. By leveraging schema markup, organisations can ensure their job ads are not just seen but seen by the right audience – those actively seeking the opportunities they offer.
Gaining technical insights into schema implementation is crucial for ensuring that job ads are both visible and correctly interpreted by search engines. The process involves embedding structured data within the HTML of a webpage using a standardised format recognised by significant search engines like Google, Bing, and Yahoo. This structured data outlines specific details about the job posting, such as the job title, description, employment type, and location.
HR and marketing professionals need to understand the nuances of schema types relevant to job postings, such as 'JobPosting' and 'HiringOrganization'. Proper implementation requires meticulous attention to detail to ensure all necessary information is accurately and comprehensively encoded. This might involve coordinating with web developers or using tools designed to assist in creating and testing structured data. Additionally, staying abreast of updates in search engine algorithms and schema standards is essential for maintaining the effectiveness of schema markup over time.
Industry experts are unanimous in their view of markup schema as a pivotal tool shaping the future of recruitment. Evolving trends in HR and marketing underscore the importance of leveraging digital tools to enhance recruitment strategies. Experts point out that as the job market becomes increasingly digitised and competitive, efficiently connecting with suitable candidates is more important than ever.
Schema markup is at the forefront of this evolution, offering a way to optimise job postings for search engines and the candidates themselves. It represents a shift towards more strategic, data-driven recruitment practices, focusing on quality and precision rather than volume. Experts predict that as schema markup becomes more widely adopted, it will set a new standard for online job postings, compelling organisations to adapt or risk falling behind in the race for top talent.
These expansions provide a deeper understanding of how schema markup is revolutionising the landscape of job postings and recruitment. If you need further details or have specific questions.
Adopting markup schema in job ads is a strategic decision that places you at the forefront of digital recruitment and marketing. By embracing technological advancements and using them effectively, HR and marketing professionals can achieve optimal results.
Great references for further information:
https://developers.google.com/search/docs/appearance/structured-data/job-posting
Markup schema emerges as a powerful tool in the recruitment arsenal, blending technology and strategy to create a more dynamic and effective hiring process. Its implementation as structured data is not just a technical exercise but a strategic move that amplifies the visibility and effectiveness of job advertisements.
Boosted Visibility: When job ads are enriched with schema markup, search engines interpret and prioritise them more easily. This leads to a higher ranking in search results, significantly increasing the ads' reach and visibility. Such visibility is crucial in a digital landscape where the first few search results capture the most user attention.
Rich User Experience: Including detailed information like location, salary, and job type in a structured format results in "rich snippets" on search engine results pages. These snippets are visually appealing and provide prospective applicants with essential information at a glance. This immediate availability of key details enhances user experience, making it more likely for job seekers to click through to the complete job listing.
Targeted Audience: By aligning job listings with specific search queries through schema markup, employers can attract a more qualified and relevant audience. This precision targeting helps filter out unqualified applicants and draws in those more likely to be a good fit for the job, thereby streamlining the recruitment process.
Implementing Markup Schema Effectively
Effective implementation of markup schema involves several key steps, each contributing to the overall success of the job ads:
Choose the Right Schema Types: Focusing on types like 'JobPosting', 'HiringOrganization', and 'EmploymentType' ensures comprehensive coverage of the essential aspects of a job listing. Each type highlights different yet crucial facets of a job ad, making it more informative and relevant.
Utilise Schema Generation Tools: Tools like Google's Structured Data Markup Helper can significantly simplify the process of implementing schema markup. These tools guide users through the creation of structured data, making it accessible even for those with limited technical expertise.
Maintain Accuracy: Ensuring that all critical job details are accurately captured in the schema is vital. Inaccuracies can lead to misunderstandings or misrepresentations, which could deter potential applicants or attract the wrong candidates.
Regular Updates: Keeping the schema markup updated to reflect any changes in the job listing is crucial for maintaining consistency and accuracy. This is especially important for positions that evolve or have changing requirements.
Expanding Reach and Impact
Implementing schema markup is a game-changer for marketing and HR professionals seeking to broaden their reach and impact. This advanced SEO technique has been instrumental in increasing application rates and attracting higher-quality candidates. By structuring data in a way that is easily interpretable by search engines, job postings become more visible and appealing to potential applicants. Schema markup enables a more detailed and rich presentation in search results, highlighting essential information such as job titles, qualifications, and locations. This improved visibility not only attracts a larger pool of candidates but also aligns more closely with the job's specific requirements, thereby enhancing the quality of applications received.
The ability to stand out and attract the right talent is crucial in an increasingly competitive job market. Schema markup facilitates this by ensuring job postings are more discoverable and more informative at a glance. Organisations can significantly improve the match quality between their needs and the applicants' profiles by providing candidates with a clearer understanding of what the job entails and what is expected. This strategic approach enhances the recruitment process's efficiency and contributes to a stronger employer brand.
Real-World Success Stories
The efficacy of schema markup in transforming job ad performance is well-documented through numerous real-world success stories. Case studies across various industries reveal a consistent pattern of improved job ad performance following the implementation of markup schema. One notable example is a technology firm that witnessed a 50% increase in qualified applicants for its engineering positions within months of integrating schema markup into its job listings. This was attributed to enhanced visibility and more transparent communication of job details in search results.
Another compelling case is that of a healthcare provider who experienced a significant reduction in time-to-fill for critical positions. By implementing schema markup, they could provide more comprehensive and searchable job descriptions, which attract more suitable candidates. This expedited the hiring process and improved the overall quality of hires. These stories underscore the tangible benefits of adopting schema markup – from increased visibility and application rates to more efficient and effective recruitment processes.
The SEO Advantage
The benefits of markup schema extend beyond user experience; they are a vital component in contemporary SEO strategies. By enhancing the clarity and richness of information presented in search results, schema markup significantly improves a website's online presence. This increased visibility directly translates to higher traffic and engagement rates. In the context of job ads, it means more eyes on the listings and a higher likelihood of attracting suitable candidates.
Moreover, schema markup contributes to a more nuanced and targeted SEO approach. It enables search engines to understand the context and content of web pages more accurately, allowing for more precise matching with user queries. This heightened relevance is particularly beneficial in a crowded digital space where standing out is increasingly challenging. By leveraging schema markup, organisations can ensure their job ads are not just seen but seen by the right audience – those actively seeking the opportunities they offer.
Technical Insights
Gaining technical insights into schema implementation is crucial for ensuring that job ads are both visible and correctly interpreted by search engines. The process involves embedding structured data within the HTML of a webpage using a standardised format recognised by significant search engines like Google, Bing, and Yahoo. This structured data outlines specific details about the job posting, such as the job title, description, employment type, and location.
HR and marketing professionals need to understand the nuances of schema types relevant to job postings, such as 'JobPosting' and 'HiringOrganization'. Proper implementation requires meticulous attention to detail to ensure all necessary information is accurately and comprehensively encoded. This might involve coordinating with web developers or using tools designed to assist in creating and testing structured data. Additionally, staying abreast of updates in search engine algorithms and schema standards is essential for maintaining the effectiveness of schema markup over time.
Industry Perspectives
Industry experts are unanimous in their view of markup schema as a pivotal tool shaping the future of recruitment. Evolving trends in HR and marketing underscore the importance of leveraging digital tools to enhance recruitment strategies. Experts point out that as the job market becomes increasingly digitised and competitive, efficiently connecting with suitable candidates is more important than ever.
Schema markup is at the forefront of this evolution, offering a way to optimise job postings for search engines and the candidates themselves. It represents a shift towards more strategic, data-driven recruitment practices, focusing on quality and precision rather than volume. Experts predict that as schema markup becomes more widely adopted, it will set a new standard for online job postings, compelling organisations to adapt or risk falling behind in the race for top talent.
These expansions provide a deeper understanding of how schema markup is revolutionising the landscape of job postings and recruitment. If you need further details or have specific questions.
Conclusion
Adopting markup schema in job ads is a strategic decision that places you at the forefront of digital recruitment and marketing. By embracing technological advancements and using them effectively, HR and marketing professionals can achieve optimal results.
About Shazamme
Discover how Shazamme is revolutionising HR and marketing at https://www.shazamme.com, your go-to resource for innovative solutions in digital recruitment.Great references for further information:
https://developers.google.com/search/docs/appearance/structured-data/job-posting